AgentScript runs in the browser using the JavaScript language which has a fascinating history, having been introduced for the Netscape server in the mid 1990's. Here's a JavaScript TimeLine
There are LOTS of resources for learning JavaScript. You can find several books, too many to list here, but we'll show one on-line book below.
And there are several tutorials and videos to use, just google javascript tutorial for them.
JavaScript in 14 Minutes
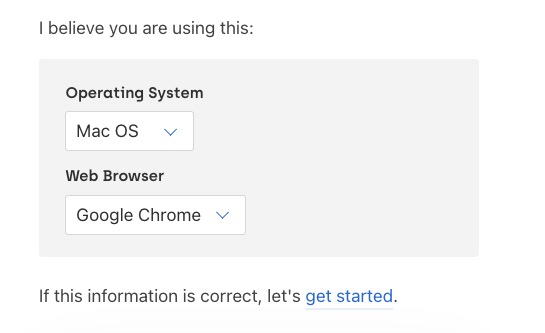
One of the best tutorials for the absolute beginner is JavaScript in 14 Minutes. It uses the browser's developer console. It will detect your OS and default browser. I use Chrome but it supports them all.

Clicking on "get started" results in:

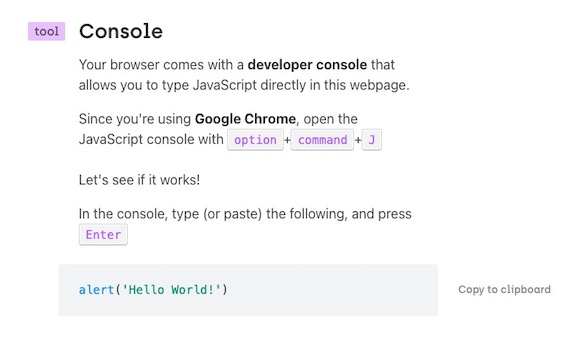
Click on "Copy to clipboard" above, then open a new tab, and typing the keys suggested above, "option+command+J" for me, gives:

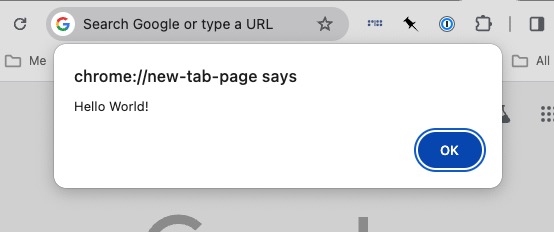
Finally, paste the clipboard into the console, next to the ">". This results in:

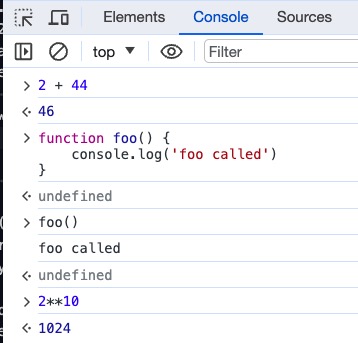
Try typing simple JavaScript values like "1 + 2" and "Math.PI" in the console.
Eloquent Javascript
Eloquent Javascript is a much loved free online book which has a javascript sandbox for running every example in the book.

Here is an example for chapter 2. To see their solution, click "look at the solution" then "run code" buttons.
Modern Javascript
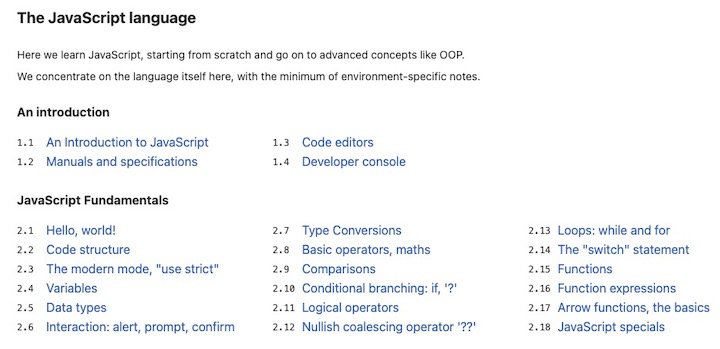
Also there is a complete, easy to use reference, "Modern JavaScript". Rather than simply defining each primitive, it gives complete examples of them.


Here is an example for Strings. Rather than a dry definition of what a string is, it has a nice set of examples of the three string formats, along with methods strings supply.
MDN
Finally there's the Mozilla Developer Network MDN

It is the reference for all things browser: HTML, CSS and JavaScript. The JavaScript section is quite good, and you can search for any JavaScript primitive easily.

Writing simple JavaScript
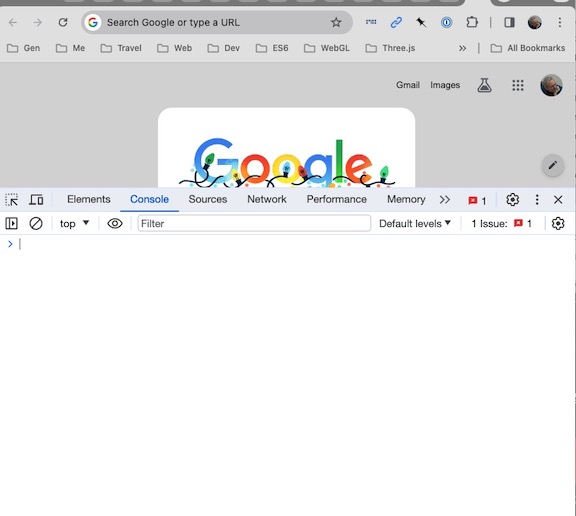
With all these resources, you might ask: how do I actually write JavaScript? The easiest way is simple: use the browser's Developer Tools.
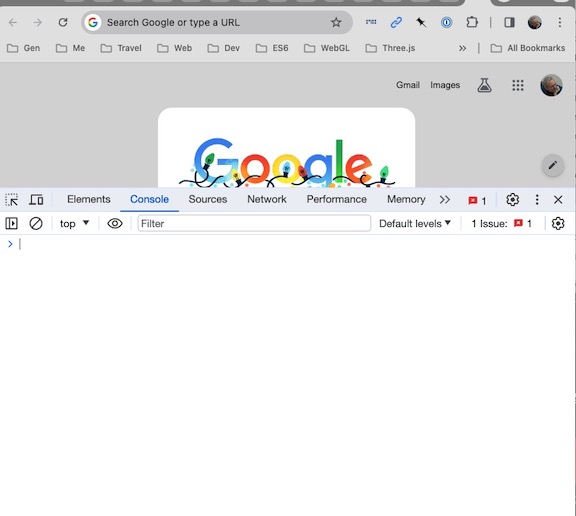
Lets try it. Open a new Browser tab. Then open the Developer Console. For Chrome, use "View > Developer > JavaScript Console" Menu, or the "Cmd-Option-J" keyboard shortcut. For others, use the help menu, typing "dev" should find it. (See the Browser tutorial for more)
You can click-drag the console menu bar to make it larger.

Now you can write simple JavaScript tests.